
Lợi ích ứng dụng đánh giá sản phẩm:
- Tạo kênh tiếp nhận ý kiến đánh giá sản phẩm từ khách hàng. Kéo khách hàng quay lại website. Tăng tính tương tác với khách hàng.
- Kích thích nhu cầu hoặc tính quyết định mua hàng thông qua các đánh giá từ các khách hàng đã mua hàng.
- Tạo cấu trúc schema chuẩn SEO: Ứng dụng sẽ tự động tạo ra cấu trúc schema đánh giá sản phẩm đúng với yêu cầu của google search từ đó giúp website của bạn tối ưu SEO Onpage.
Tại sao bạn nên chọn Smart Product Reviews mà không phải các ứng dụng khác?
- Hỗ trợ đánh giá bằng hình ảnh
- Khách hàng có thể đặt câu hỏi/bình luận trước khi mua hàng
- Tối ưu SEO
- Giao diện hiện đại, đẹp mắt, phù hợp với hầu hết các website
- Tự động gửi yêu cầu đánh giá sau khi khách mua hàng, kéo khách quay lại website
- Tự động nhận diện đánh giá từ khách đã mua hàng, hạn chế các đánh giá dìm hàng từ shop đối thủ
- Tự động duyệt/trả lời đánh giá một cách thông minh, quản lý các đánh giá dễ dàng, tiết kiệm thời gian
- Bộ lọc đánh giá thông minh, giao diện thân thiện, tương thích với hầu hết các trình duyệt, thiết bị
- Chi phí hợp lý, dễ dàng cài đặt và sử dụng trong 5 phút
Xem demo
Tại đây
Giao diện ứng dụng

Ảnh 1: Điểm trung bình đánh giá tại trang danh sách sản phẩm
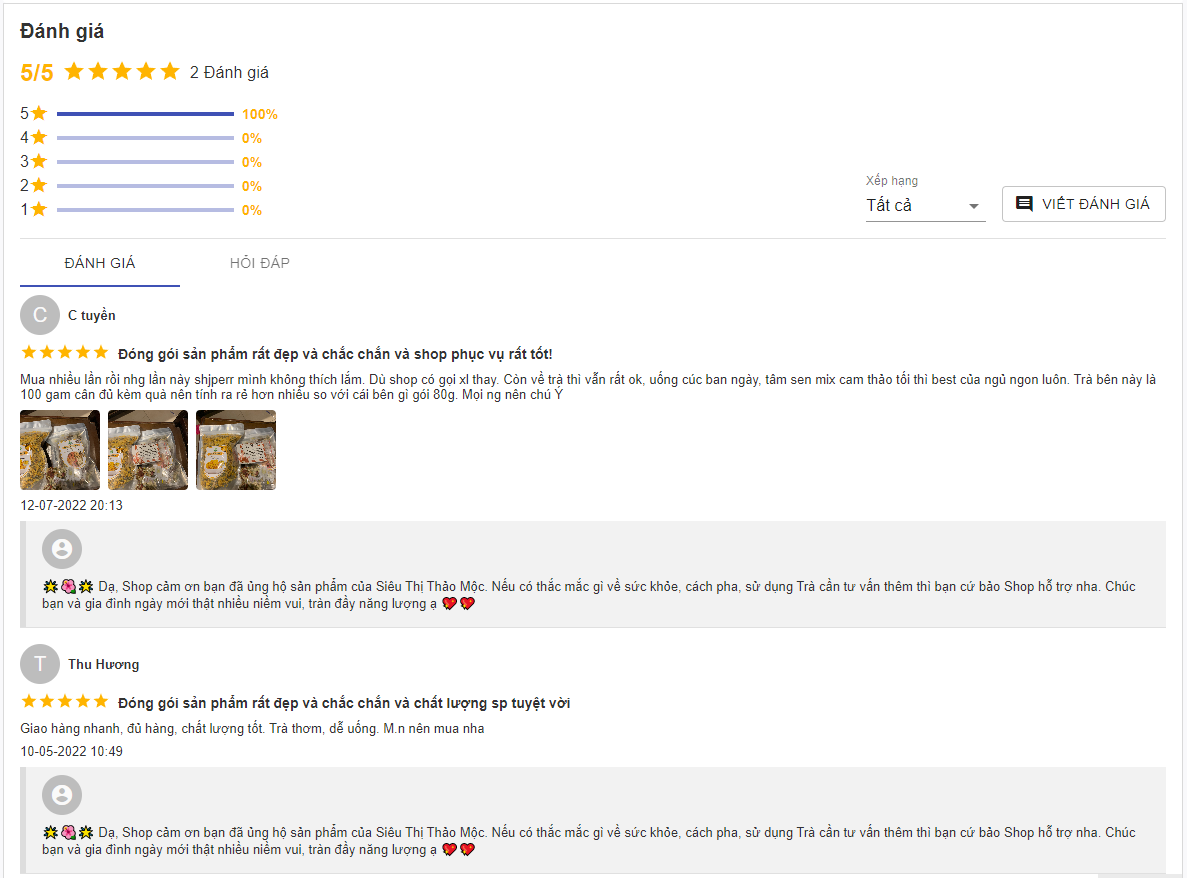
Ảnh 2: Tổng quan đánh giá tại trang chi tiết sản phẩm
Ảnh 3: Giao diện gửi đánh giá

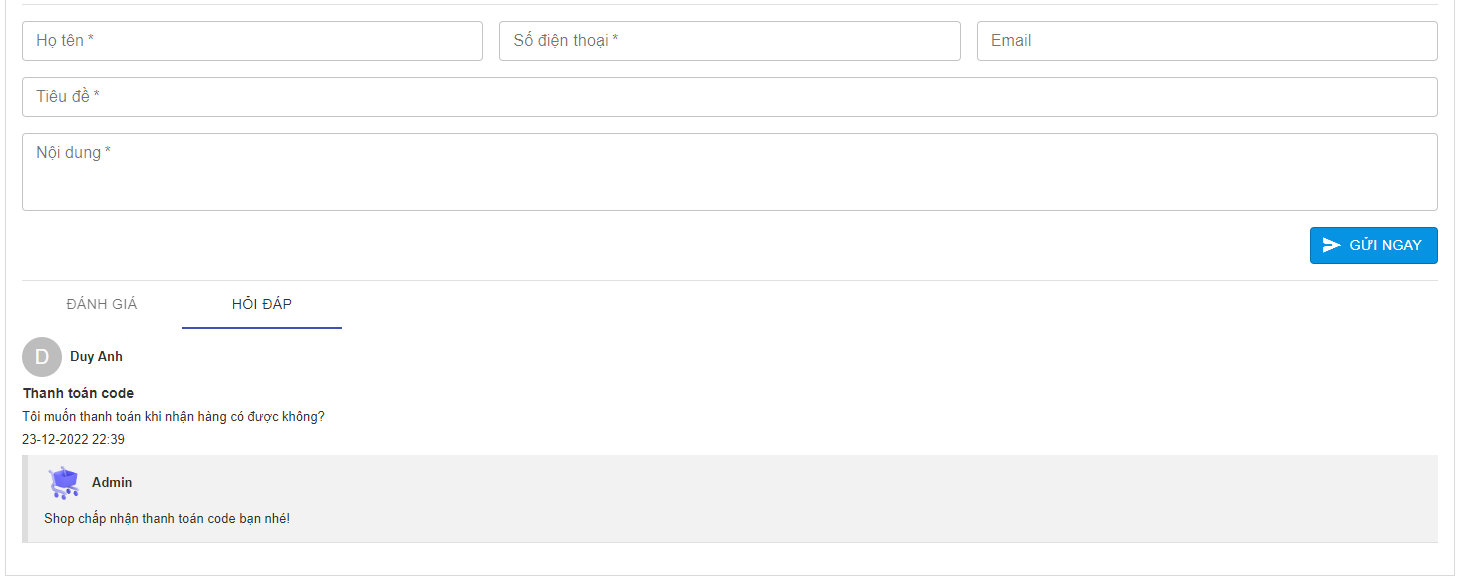
Ảnh 4: Giao diện đặt câu hỏi
Hướng dẫn sử dụng
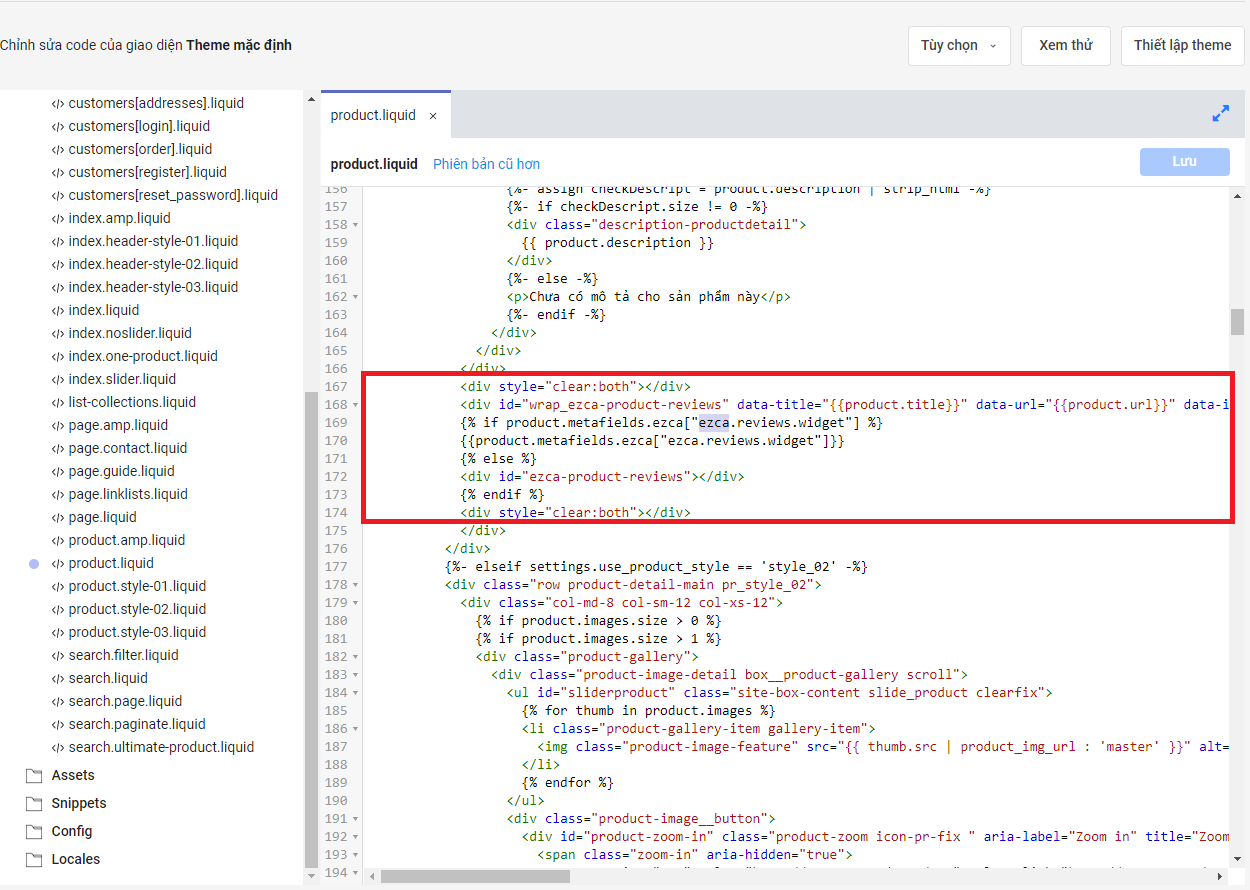
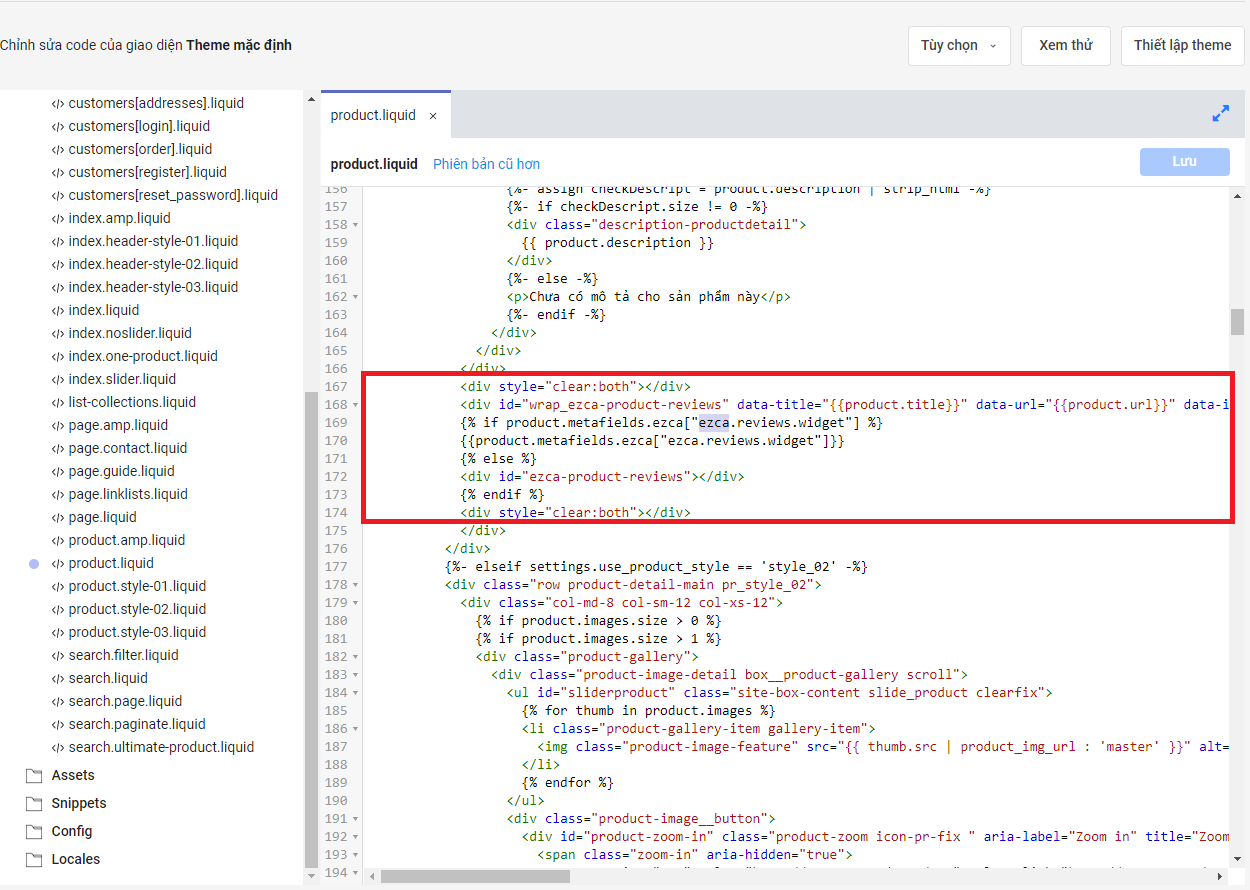
Đoạn mã 1:
<div id="wrap_ezca-product-reviews" data-title="{{product.title}}" data-url="{{product.url}}" data-img="{{product.featured_image}}" data-id="{{product.id}}" data-customer="{{customer.email}}">
{% if product.metafields.ezca["ezca.reviews.widget"] %}
{{product.metafields.ezca["ezca.reviews.widget"]}}
{% else %}
<div id="ezca-product-reviews"></div>
{% endif %}
</div>
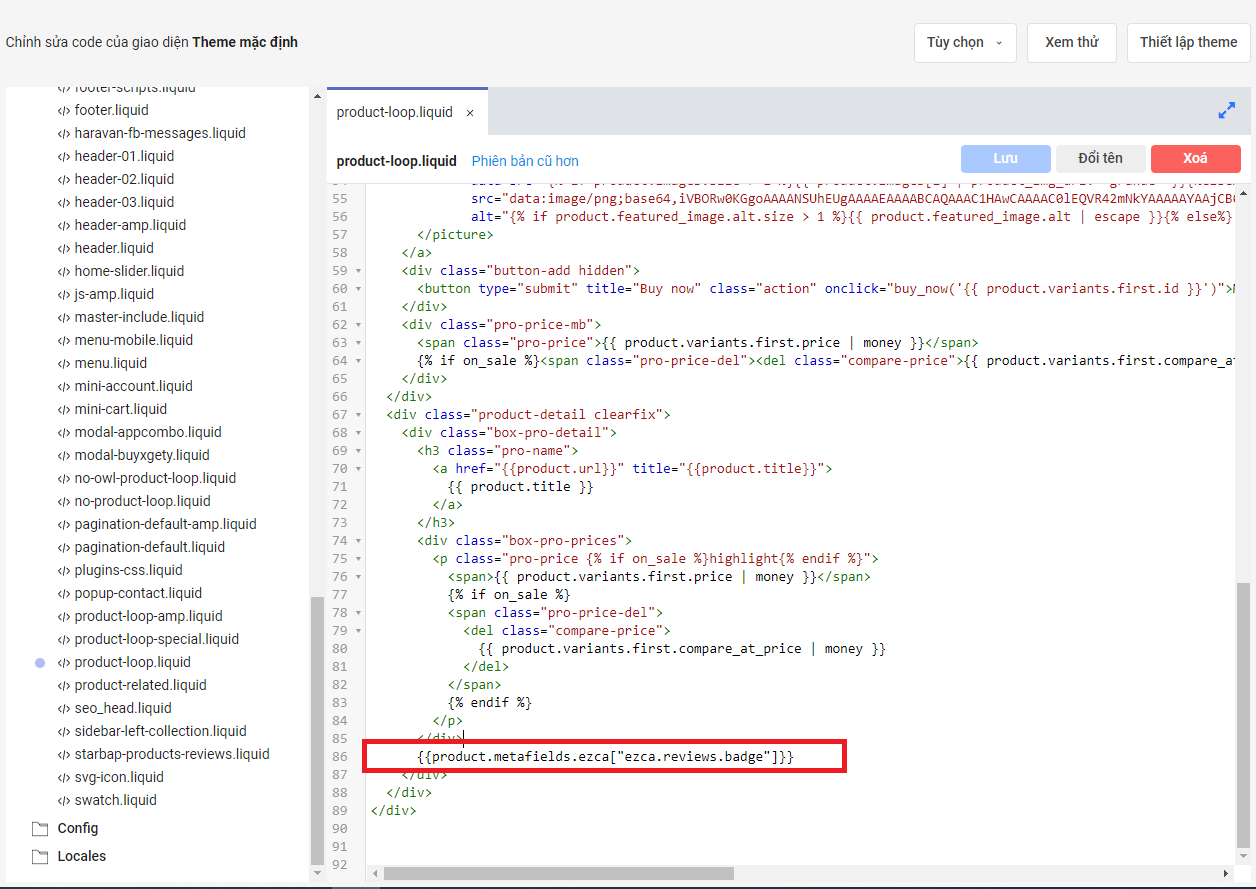
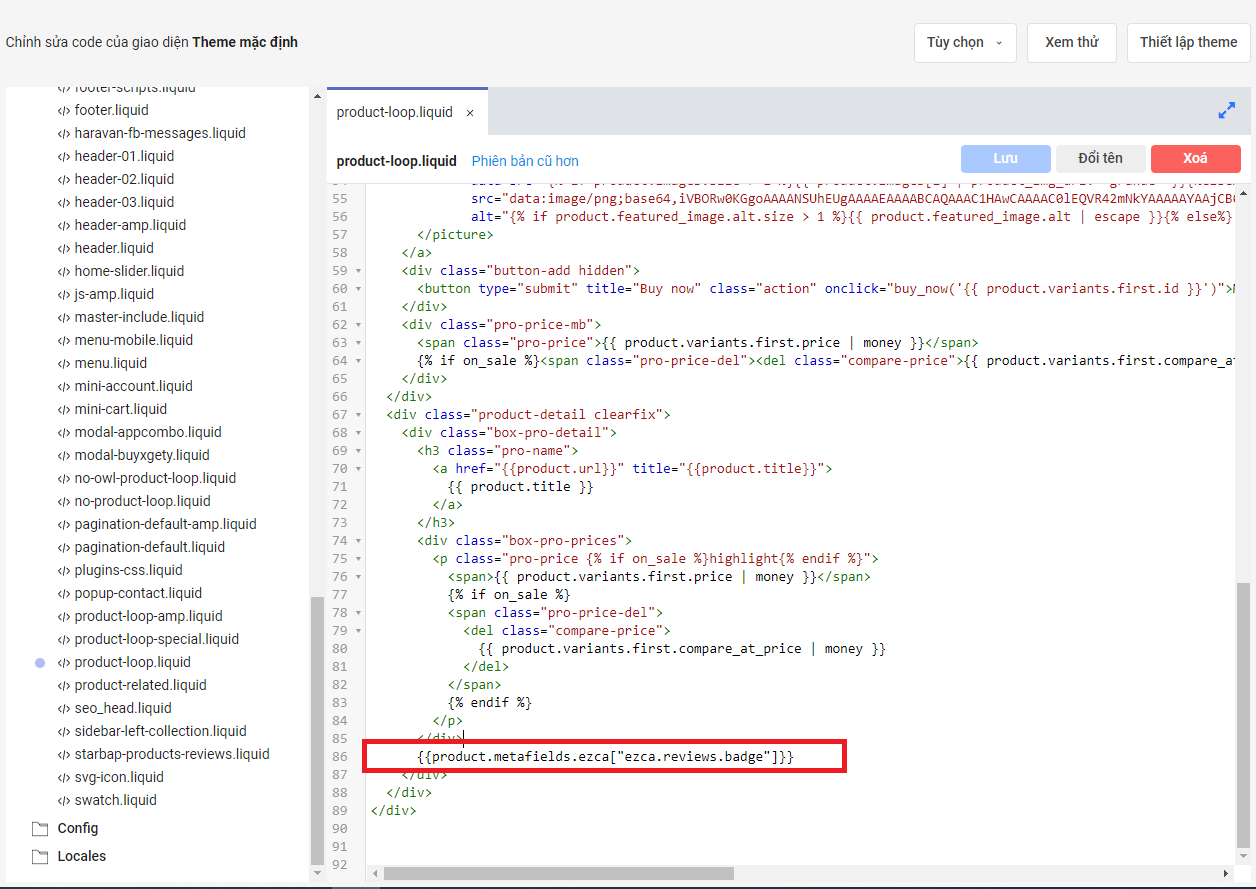
Đoạn mã 2:
{{product.metafields.ezca["ezca.reviews.badge"]}}
Dán đoạn mã 1 vào vị trí cần hiển thị đánh giá (thường dưới thẻ product.description) vào tệp product.liquid, nhấn Lưu

Dán đoạn mã 2 vào vị trí cần hiển thị đánh giá (thường dưới thẻ product.description) vào tệp product-loop.liquid, nhấn Lưu